Variable font size in a Hugo tagcloud
I really like the look of the Hugo Zzo theme, but I changed the tag cloud that is displayed in the sidebar.
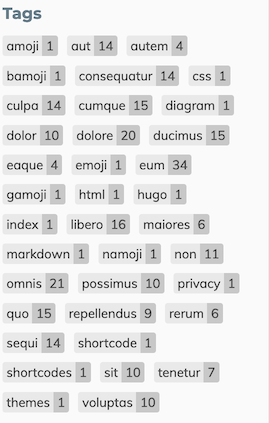
The unmodified sidebar displays the tags, with the number of posts tagged with the tag in question.
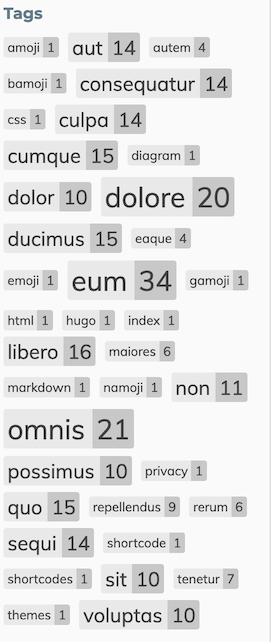
What I wanted was a variable font for the tags, with a bigger font for tags that had more posts.
Rather than overwrite the default look, I changed the taxonomy-tags.html file, and added a site variable to enable the change.
-
Create a custom taxonomy-tags.html file, from the root Hugo directory
mkdir -p layouts/partials/taxonomycp themes/zzo/layouts/partials/taxonomy/taxonomy-tags.html layouts/partials/taxonomy/taxonomy-tags.html -
Add new site variable in the config/_default/params.toml file
variableFontTagCloud = true # Use a variable font in the tag cloud, depending on the number of posts taggedIf the variableFontTagCloud is set to true, use variable-size fonts, otherwise use default font.
-
In the custom layouts/partial/taxonomy/taxonomy-tags.html file, we use the variableFontTagCloud setting in an
ifconditional:{{ if eq (site.Param "variableFontTagCloud") true }} <a href="{{ .Page.RelPermalink }}" class="is-tags {{ if lt (len $element) 5 }}is-small{{ else if lt (len $element) 10 }}is-normal{{ else if lt (len $element) 20 }}is-medium{{ else if ge (len $element) 20 }}is-large{{ end }}" data-dir="{{ if ne ($.Param "languagedir") "rtl" }}ltr{{ else }}rtl{{ end }}"> {{ else }}The entire resulting layouts/partial/taxonomy/taxonomy-tags.html file:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31{{ if and ($.Param "enableSidebarTags") (ne (len .Site.Taxonomies.tags) 0) }} <div class="taxo"> <section> <span class="title p2"> <a href="{{ "/tags/" | relLangURL }}" class="taxo__title"> {{ i18n "tags"}} </a> </span> {{ $title := .Title }} {{ $minItemsToShowInTagCloud := $.Site.Params.minItemsToShowInTagCloud }} {{ range $index, $element := .Site.Taxonomies.tags }} {{ if and $index (ge (len $element) $minItemsToShowInTagCloud) }} <span class="tag"> {{ if eq (site.Param "variableFontTagCloud") true }} <a href="{{ .Page.RelPermalink }}" class="is-tags {{ if lt (len $element) 5 }}is-small{{ else if lt (len $element) 10 }}is-normal{{ else if lt (len $element) 20 }}is-medium{{ else if ge (len $element) 20 }}is-large{{ end }}" data-dir="{{ if ne ($.Param "languagedir") "rtl" }}ltr{{ else }}rtl{{ end }}"> {{ else }} <a href="{{ $element.Page.RelPermalink }}" class="is-tags taxo__link" data-dir="{{ if ne ($.Param "languagedir") "rtl" }}ltr{{ else }}rtl{{ end }}"> {{ end }} <span class="taxo__text"> {{ $element.Page.Title }} </span> <span class="taxo__num" dir="auto"> {{ printf "%#v" (len $element) }} </span> </a> </span> {{ end }} {{ end }} </section> </div> {{ end }} -
As I'm using a custom class, I had to adjust the CSS to get the spacing/formating correct.
-
Make sure the _config/default/params.toml file has the custom.css file specified:
custom_css = ["css/custom.css"] -
Added to the bottom of my assets/css/custom.css file:
.is-tags { padding: .125rem 0 .125rem .25rem !important; } .is-tags.is-small { font-size: 0.8rem !important; } .is-tags.is-medium { font-size: 1.25rem !important; } .is-tags.is-large { font-size: 1.75rem !important; } .taxo__num { padding: .125rem .25rem !important; border-top-right-radius: .175rem !important; border-bottom-right-radius: .175rem !important; } .taxo .tag { margin-top: .25rem !important; vertical-align: middle !important; }
-
Results
To display what it would look like with enough tags for the fonts to change, I created some placeholder posts, tagged with various tags, using the lorem command.
Original tag cloud on the left, variable-font tag cloud on the left.