Hugo Zzo theme Firefox display bug, and fix
While tweaking the Zzo theme for my Hugo install, I discovered a bug that impacts how Hugo displays with the Zzo theme on Firefox, and Firefox only.
If you use a post that uses the <!--more--> content separator, and a code block, the post overflows into the sidebar.
Subsequent posts, even if they don't use the <!--more--> / codeblock combination, also overwflow into the sidebar.
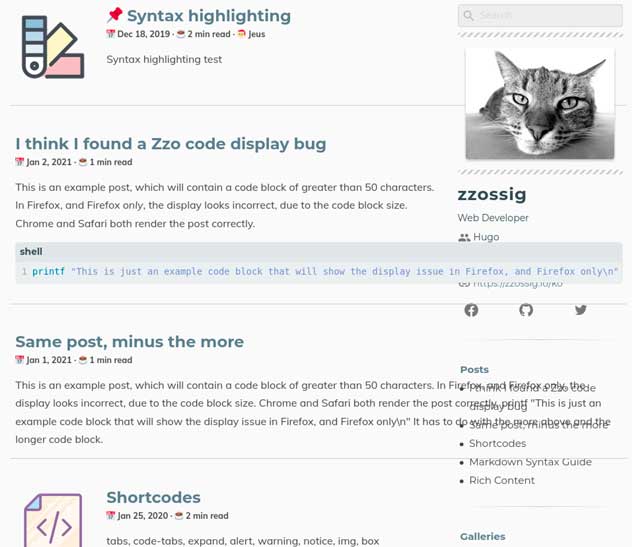
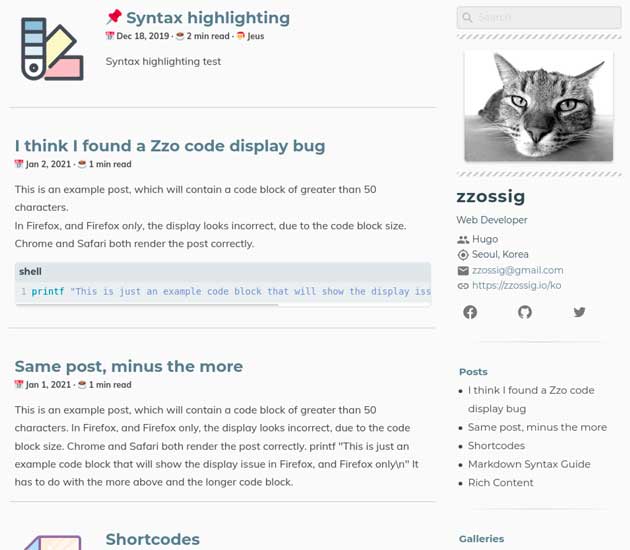
Screenshot using the exampleSite from the Zzo theme, with two additional posts.
One post with the <!--more---> / codeblock combination, and the same post, minus the <!--more--> / codeblock combination.

Steps to create
- Create and initialize Hugo, install the Zzo theme, and copy the exampleSite files.
hugo new site mysite
cd mysite
git init
git clone https://github.com/zzossig/hugo-theme-zzo.git themes/zzo
cp -r themes/zzo/exampleSite .
-
Create a new post, ensuring that it has a lengthy (> 50 characters) code block, and uses a <!--more--> manual summary split such as:
--- date: 2021-01-01 title: I think I found a Zzo code display bug categories: - Category1 tags: - tag1 - tag2 --- This is an example post, which will contain a code block of greater than 50 characters. In Firefox, and Firefox *only*, the display looks incorrect, due to the code block size. Chrome and Safari both render the post correctly. ``` printf "This is just an example code block that will show the display issue in Firefox, and Firefox only\n" ``` < !--more--> To get this codeblock to render correctly, ended up placing a space between the < and ! above. Remove the space to recreate this issue. -
Run
hugo -D serverand view the site in Firefox.Note that once a more is added to one post, all other posts will exhibit the same issue, even without the more and/or a codeblock.
Fix
The fix is to specify the list__main class width to 100% in the assets/css/custom.css file.
.list__main {
width: 100% !important;
}

I opened up a issue/bug report on the Zzo theme's Github (https://github.com/zzossig/hugo-theme-zzo/issues/440)
References
Hugo - CONTENT MANAGEMENT - Content Summaries https://gohugo.io/content-management/summaries/#manual-summary-splitting
Github - zzossig - hugo-theme-zzo - Firefox-specific display issue #440 https://github.com/zzossig/hugo-theme-zzo/issues/440